Grid
Based on UIImageView
Description
View that displays static content in a grid layout (note has the alias Grid in XML).
Examples
Fixed size 3x3 grid
<Grid Rows="100,100,100" Columns="100,100,100" Size="300,300">
<Region Grid.Cell="0,0" BackgroundColor="#5389e0">
<Label Text="Cell00" AutoSize="True" />
</Region>
<Region Grid.Cell="0,1" BackgroundColor="#e375f9">
<Label Text="Cell01" AutoSize="True" />
</Region>
<Region Grid.Cell="0,2" BackgroundColor="#74f9d5">
<Label Text="Cell02" AutoSize="True" />
</Region>
<Region Id="Cell10" Grid.Cell="1,0" BackgroundColor="#f9c674">
<Label Text="Cell10" AutoSize="True" />
</Region>
<Region Id="Cell11" Grid.Cell="1,1" BackgroundColor="#fced2d">
<Label Text="Cell11" AutoSize="True" />
</Region>
<Region Id="Cell12" Grid.Cell="1,2" BackgroundColor="#2cf72f">
<Label Text="Cell11" AutoSize="True" />
</Region>
<Region Id="Cell20" Grid.Cell="2,0" BackgroundColor="#ef552b">
<Label Text="Cell20" AutoSize="True" />
</Region>
<Region Id="Cell21" Grid.Cell="2,1" BackgroundColor="#0087ff">
<Label Text="Cell21" AutoSize="True" />
</Region>
<Region Id="Cell22" Grid.Cell="2,2" BackgroundColor="#8730ad">
<Label Text="Cell22" AutoSize="True" />
</Region>
</Grid>
Grid with proportionally sized columns and rows
<Grid Rows="100,*,100" Columns="50,1*,2*">
<!-- content removed for brevity --->
</Grid>
The grid has 3 rows, first and last row is 100 pixels high and the middle row take up the remaining space. The grid has 3 columns where the first column is 50 pixels wide and the second column takes up 1/3 of the remaining space, and the last column takes up 2/3 of the remaining space.
Resizable Grids
<Grid Rows="100[50],*,100" Columns="100[20-150],*,100">
<!-- content removed for brevity --->
<GridSplitter Thickness="5" InteractionThickness="20"
SplitterColor="#333333" SetSizeOnDragEnded="False" />
</Grid>
To create resizable grids add a GridSplitter to the grid. The gridsplitter creates interactable handles that can be used to resize the grid. The min/max size of columns/rows are specified as well, e.g. the first row 100[50] has a minimum size of 50 pixels, and the first column 100[20-150] has a minimum size of 20 pixels and a maximum size of 150 pixels.
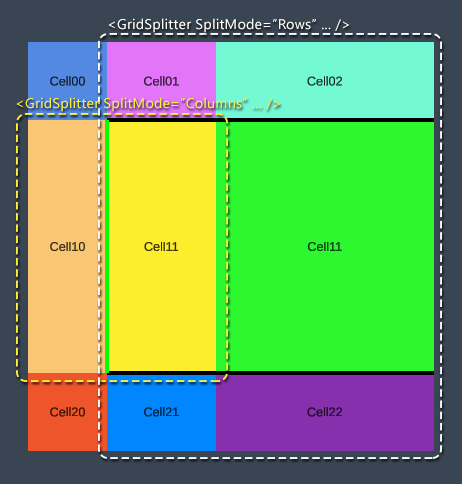
You can also use control which rows/columns should be split, the extent of the splitter handle and use multiple grid-splitters if you want to split columns and rows differently.
<GridSplitter Thickness="5" SplitMode="Rows" Grid.Cell="0,1"
SplitterColor="Black"/>
<GridSplitter Thickness="5" SplitMode="Columns" Grid.Cell="1,0" Grid.CellSpan="1,2"
SplitterColor="Green"/>
The first gridsplitter takes the area starting from the begining of first row, second column (0,1) and spans the rest of the grid, and splits all rows within. The second splitter takes the area r handle starts from the second column. The second gridsplitter splits the first two columns but the handle only extends one row.

Dependency Properties
| Name | Type | Description |
|---|---|---|
| Alignment | ElementAlignment | Used to align the view relative to the layout parent region it resides in. |
| Alpha | float | Can be used to adjust the alpha color of this view and all its children. E.g. used for fade in/out animations. Is separate from and different from the background color of the view as it affects the children as well. |
| BackgroundAlphaHitTestMinimumThreshold | float | Alpha values less than the threshold will cause raycast events to pass through the view. |
| BackgroundColor | Color | Background color of the view. Color values can be specified by name (Red, Blue, Coral, etc), hexcode (#aarrggbb or #rrggbb) or rgb/rgba value (“1.0,0.0,0.5” or “1,1,1,0.5”). |
| BackgroundFillAmount | float | Amount of the view shown when BackgroundType is set to Filled. |
| BackgroundFillCenter | bool | Boolean indicating if the center of a Tiled or Sliced sprite should be rendered. |
| BackgroundFillClockwise | bool | Boolean indicating if the sprite should be filled clockwise or counter-clockwise. |
| BackgroundFillMethod | FillMethod | Enum indicating the background fill method. |
| BackgroundFillOrigin | int | Point of origin of the Fill process. Value means different things with each fill method. |
| BackgroundIsMaskingGraphic | bool | Boolean indicating if image is a masking graphic. |
| BackgroundMaskable | bool | Boolean indicating if the graphic allows masking. |
| BackgroundMaterial | Material | Material used by the sprite. |
| BackgroundOnCullStateChanged | CullStateChangedEvent | Callback called when the culling state of this graphic either becomes culled or visible. |
| BackgroundOverrideSprite | Sprite | Overrides the default sprite used by this view. |
| BackgroundPixelsPerUnitMultiplier | float | Pixel per unit modifier to change how sliced sprites are generated. |
| BackgroundPreserveAspect | bool | Boolean indicating if this sprite should preserve its aspect ratio. |
| BackgroundRaycastTarget | bool | Boolean indicating if the graphic should be considered a target for raycasting. |
| BackgroundSprite | Sprite | The background sprite of the view. The value is the name of the sprite asset file without extension, e.g. “mysprite”. |
| BackgroundType | Type | Enum indicating what type of sprite the background is. |
| BackgroundUseSpriteMesh | bool | Boolean indicating if the view should use mesh generated by TextureImporter or a simple quad mesh. |
| BubbleNotifyChildLayoutChanged | bool | Boolean indicating if parent always should be notified when the child changes layout. |
| Columns | ColumnDefinitions | Column definitions that determines the proportional or pixel size of each column in the grid as well as their min/max size. |
| ColumnSpacing | ElementSize | Spacing between grid columns. |
| DisableLayoutUpdate | bool | Boolean indicating if automatic layout updates for this view should be disabled. When disabled the view doesn’t call UpdateLayout() when properties such as Width, Height, etc. changes. |
| EnableScriptEvents | bool | Boolean indicating if unity script events (Update, LateUpdate, Awake, etc) should be relayed to the view code-behind through the corresponding methods that can be overriden. |
| GameObject | GameObject | GameObject in the hierarchy that corresponds to the view. |
| Height | ElementSize | The height of the view in pixels or percents. |
| IgnoreFlip | bool | Used when doing localization override default behavior of flipping the view Right to Left or Left to Rigth. |
| IgnoreObject | bool | Boolean indicating if the view should be ignored. Ignored objects don’t run any load logic and don’t respond to property changed events. |
| IsActive | bool | Boolean indicating if the view is active. Deactivated views deactivates corresponding game object, components, renderers and scripts. |
| IsVisible | bool | Boolean indicating if view is visible or hidden. Invisible views still take up space but aren’t interactable and have their alpha set to 0. |
| LoadMode | LoadMode | Enum flags indicating when and how the view should be loaded by the framework. Can be changed when e.g. the view is to be loaded on-demand. |
| Margin | ElementMargin | Adding margins to a view changes the size of the area in which its content resides, but it does not change the width or height of the view. |
| MaskContent | bool | Boolean indicating if content of the view should be masked. |
| Offset | ElementMargin | Determines the offset of the view. |
| OffsetFromParent | ElementMargin | Offset set by a parent view. Used by views like Group to arrange children without changing their own Offset values. |
| OverrideHeight | ElementSize | Overrides regular Height value. Used to e.g. automatically size items without changing the default Height value set. |
| OverrideWidth | ElementSize | Overrides regular Width value. Used to e.g. automatically size items without changing the default Width value set. |
| Pivot | Vector2 | The pivot point of the view. |
| Position | Vector3 | Directly sets the local position of the view relative to parent. Position otherwise set using the Alignment and Offset properties. |
| RaycastBlockMode | RaycastBlockMode | Enum indicating if raycasts should be blocked. |
| Rotation | Quaternion | Rotation of the view. |
| Rows | RowDefinitions | Row definitions that determines the proportional or pixel size of each row in the grid as well as their min/max size. |
| RowSpacing | ElementSize | Spacing between grid rows. |
| Scale | Vector3 | Scale of the view. |
| Spacing | ElementSize | Spacing between grid row and columns. |
| UseFastShader | bool | Boolean indicating if the default UI shader should be replaced by a simpler and faster one. The faster shader does not support masking and clipping. |
| Width | ElementSize | The width of the view in pixels or percents. |